개발공부/React
리액트 프로젝트 구조
hani:)
2023. 10. 25. 14:56
오늘은 터미널에 yarn create react-app {프로젝트 이름} 을 입력 했을 때 생성되는 파일 및 폴더에 대해 공부할 예정이다.
(중요한 것들 위주로만!)
일단 실행 순서는 index.js > index.html > App.js 이다
src 폴더

- index.js: 진입점 JS 파일, 주로 DOM에 렌더링 하는 역할
- App.js: 루트 컴포넌트로 여기에서 다른 컴포넌트를 조합 및 렌더링
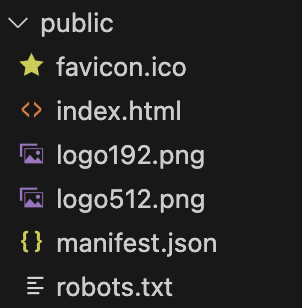
public 폴더

- index.html: 진입점 HTML, 리액트 어플리케이션이 렌더링 되는 곳
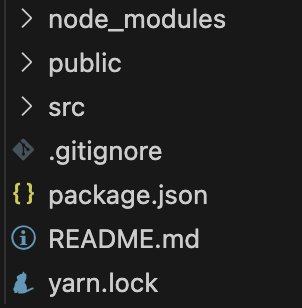
그 외 폴더

- node_modules: 프로젝트의 의존성 라이브러리가 설치되는 폴더
- package.json: 프로젝트에서 어떤 것 (모듈 등)을 사용하는지에 대한 정보가 기록된 파일
처음에 리액트 공부할 때 프로젝트 구조에 대해서 자세하게 공부했던 적은 없었다.
이번 기회를 통해 프로젝트는 어떤 구조로 되어 있고, 어떤 파일이 무슨 역할을 하는지에 대해 알 수 있게 되었다!

728x90